Does this sound familiar to you?
“Hey man, we need a way to let our users store the feedback they get from the customer.”
“So in what manner do you collect it?”
“Its just a number between 1 and 5”
“So you need a number field?”
“No people need to know what values are available”
“A picklist then?”
“Dont we have something cooler?”
“How about the slider component inside a flow?”
“I need something that is actually helpful”
“So how about I build you a star rating component using a LWC that when you hover over it indicates the stars picked and clicking on a star will lock in the value and iz represent the values from 1 to 5?”
“Yes exactly.”
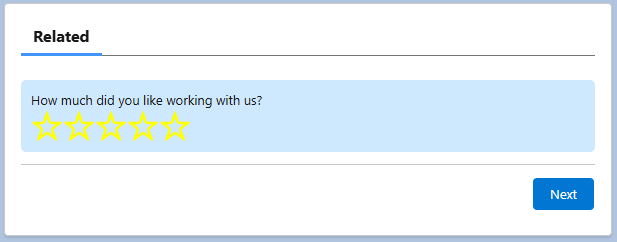
Welcome to the world of LWC – and over-engineering user experience by building the the fanciest picklist ever:
Here is what it looks like:

Functionalities:
- Hover-over-Effect that fills out the star to indicate on which value you currently are
- Hovering on a star will fill all Stars before it to underline point 1
- Clicking on a star will create a lock Effekt and fill all store before it
- Each star has a number assigned (1 to 5)
- Values are as output available to process inside a flow
What we need:
- A LWC
- A screen flow
- No apex – yey!
See documentation: https://salesforcepanda.com/fanciest-picklist-ever/
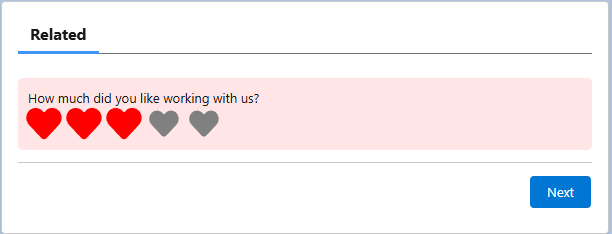
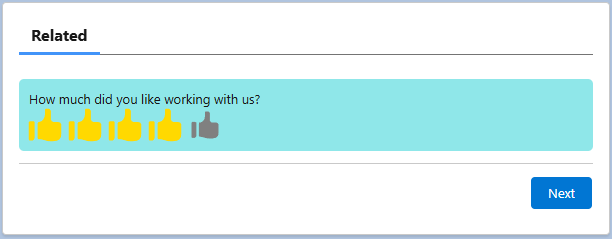
This also works with our shapes like:

or

Just do the changes here from the “hearts” LWC (Stars work a bit different)
icons = [
{ value: 1, icon: 'utility:like' },
{ value: 2, icon: 'utility:like' },
{ value: 3, icon: 'utility:like' },
{ value: 4, icon: 'utility:like' },
{ value: 5, icon: 'utility:like' },
];Code language: JavaScript (javascript)and adjust the css for your colors.
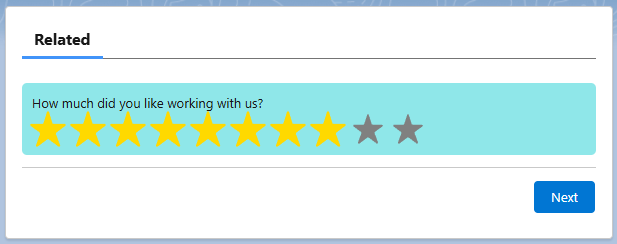
Add more icons for higher values:

icons = [
{ value: 1, icon: 'utility:favorite' },
{ value: 2, icon: 'utility:favorite' },
{ value: 3, icon: 'utility:favorite' },
{ value: 4, icon: 'utility:favorite' },
{ value: 5, icon: 'utility:favorite' },
{ value: 6, icon: 'utility:favorite' },
{ value: 7, icon: 'utility:favorite' },
{ value: 8, icon: 'utility:favorite' },
{ value: 9, icon: 'utility:favorite' },
{ value: 10, icon: 'utility:favorite' },
];Code language: JavaScript (javascript)
Leave a Reply